
VisualStudio内のテキストエディタ上のハイライト(色付け)をそのままブログ記事に貼り付けたい!と思う人は多いのではないでしょうか。
それを解決するVisualStudioのエクステンション(拡張機能)が
Productivity Power Tools 2017/2019
です。
「Productivity Power Tools 2017/2019」 インストール方法
①下記ダウンロードURLよりファイルをローカルに落としてくる。
②ダウンロードしてきたファイル「ProductivityPowerPack2017.vsix」をダブルクリックする。

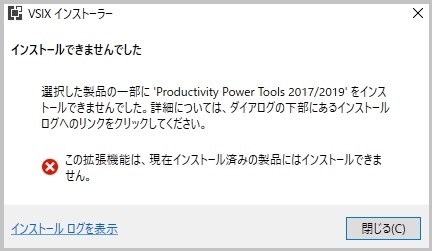
■以下エラーが発生した場合
>>>解決方法
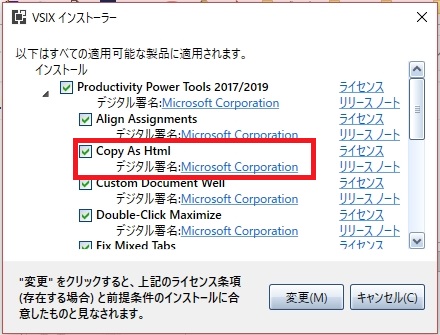
③「Copy As Html」にチェックを入れる(他項目は任意)
>>>「Visual Studio」の生産性を向上させる「Productivity Power Tools」の2017版が登場 - 窓の杜


「Productivity Power Tools 2017/2019」 使用方法
特になにかするわけではなくVisualStudioよりコードエディタを開いて該当のソースをコピーする(Ctrl + C)

はてなブログの見たままモードにして貼り付ける(CTRL + V)
↓↓↓以下コードは貼り付けただけ
namespace SQLServerConnect { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { } } }
なんかいい感じに貼り付けられています!
ただ行間が少し広く冗長に感じます。
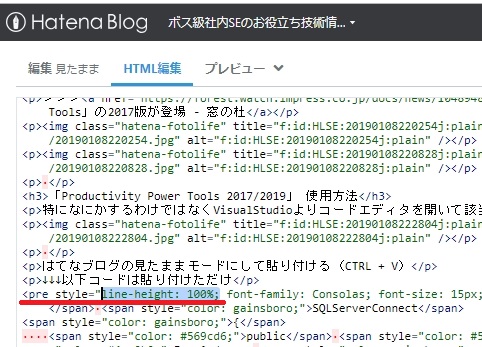
そこで、HTML編集タブよりHTMLのpreタグstyleに「line-height: 100%」を追加してあげます。

すると行間が狭くなりすっきりした感じになります。
namespace SQLServerConnect { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { } } }
さらなる追加便利技
「line-height: 100%」を毎回コピペする毎に追加するのも面倒くさいですよね?
コピーしたときに「line-height: 100%」を自動で追加できるようにVisualStudioで設定します。
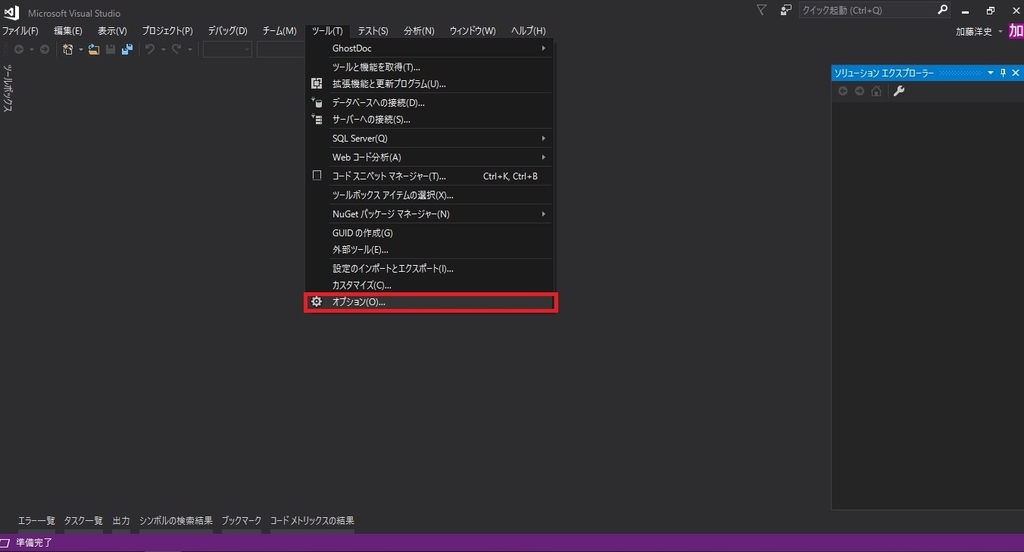
①VisualStudioのオプションを開く

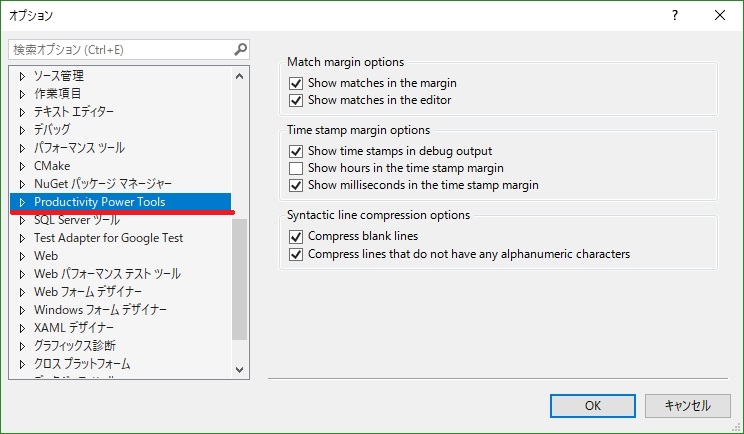
②「Productivity Power Tools」の設定を開く

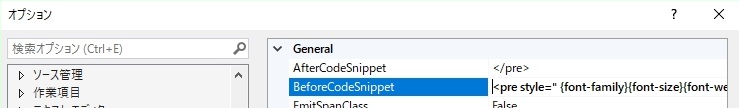
③「BeforeCodeSnippet」に「line-height: 100%;」を追加する
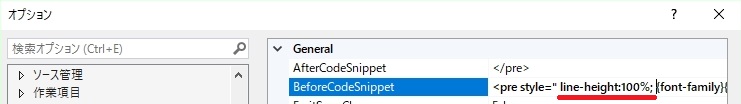
追加場所は下記画像赤線部分。100%の後の「;」セミコロンも必要。
【変更前】

【変更後】

これで毎回貼り付ける毎に「line-height: 100%」を追加する必要が無くなりました!
「Productivity Power Tools 2017/2019」 過去のバージョン
VisualStudioのバージョンによりエクステンションも変わってきます。
以下各バージョンの一覧になります。
VisualStudio2012
VisualStudio2013
VisualStudio2015
これで見やすいコードをブログに載せることができますね!

作って覚えるVisual C# 2017 デスクトップアプリ入門
- 作者: 荻原裕之,宮崎昭世
- 出版社/メーカー: 秀和システム
- 発売日: 2017/06/30
- メディア: 単行本
- この商品を含むブログを見る

Visual C# 2017パーフェクトマスター (Perfect Master)
- 作者: 金城俊哉
- 出版社/メーカー: 秀和システム
- 発売日: 2017/09/23
- メディア: 単行本
- この商品を含むブログを見る